Horsealot.com est une start-up, 1er réseau social du monde de cheval. Le site propose à ses membres de leur faire partager leur vie équestre, et de commercer librement sur internet.
Horsealot
Contexte d'intervention :
Branding, conception UX & UI d'une application web et d'une application mobile en mode "lean startup", stratégie marketing.
Nos missions
Challenge
“Comment connecter les acteurs du monde équestre entre eux sur une même plateforme et les aider à partager leur passion ?”
Définition du problème à résoudre et de la vision produit
L’aventure Horsealot a commencé par des ateliers d’idéation dont le but était d’échanger de façon structurée et collaborative, afin d' identifier un problème concret à résoudre sur le marché équestre, en mobilisant le digital.
Avant de démarrer les premiers ateliers, Audacy a conduit des études préliminaires :
- Une étude de marché sur le domaine équestre en France et à l’international (nombre de licenciés des fédérations, étude sur les disciplines équestres, les métiers, et globalement sur le marché équestre sur internet) ;
- Une étude concurrentielle, afin de dresser un panorama exhaustif des offres innovantes existantes sur le marché.
-

Sur la base de ces travaux préparatoires, nous avons organisé avec l’équipe client des ateliers d’idéation, afin de proposer des idées différenciantes de produits digitaux, qui pourraient disrupter le marché équestre. Tour à tour, nous avons donc :
- Défini ensemble la stratégie, la vision, et la personnalité du produit imaginé à l’aide d’ateliers collaboratifs ;
- Produit des études comparatives sur les business models possibles sur ce type de plateforme ;
- Produit des "Persona", des mapping d’influence entre les populations cibles ;
- Mené une étude sur le nom du produit : une vingtaine de noms ont été imaginés et proposés au client, pour aboutir au nom "Horsealot" (un nom court et adapté à l’international) et défini une mascotte, un petit chien au nom d’Aston, pour le site.
-

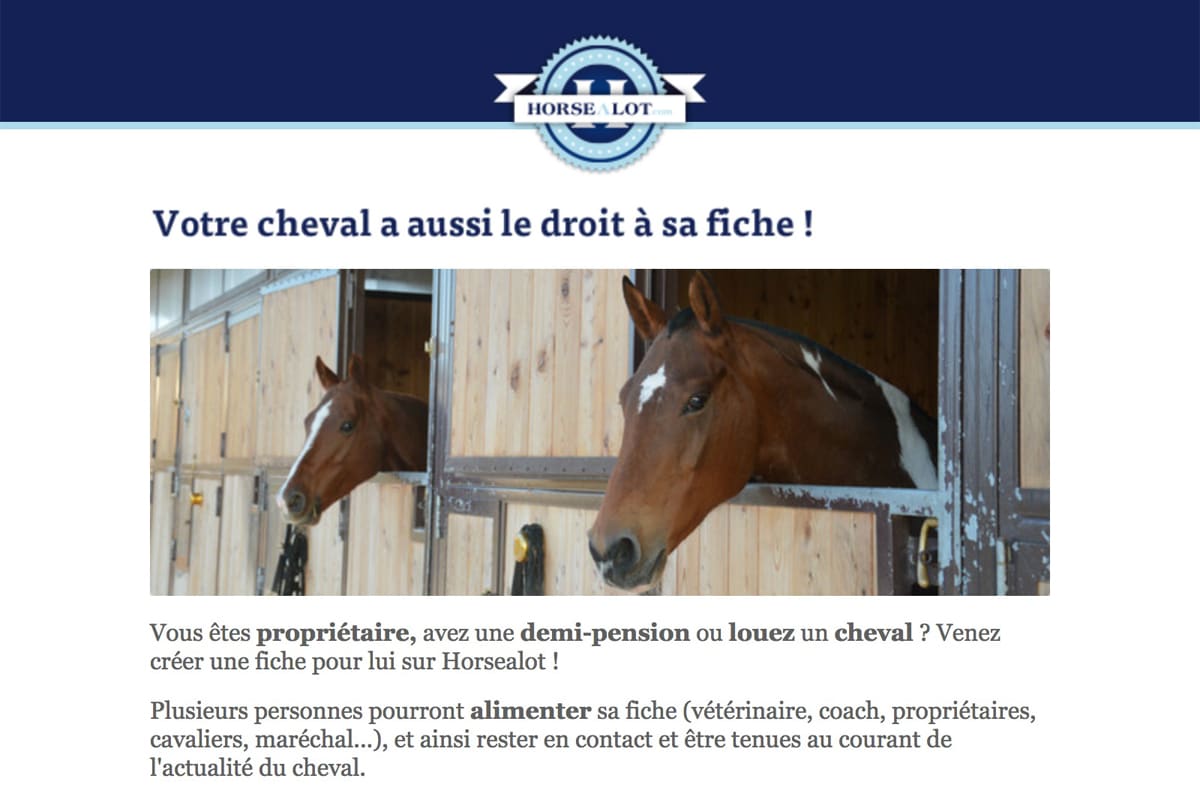
Le constat que nous avons fait ensemble est qu’il n’existait pas en 2011 de plateforme communautaire structurée et moderne sur ce secteur, pouvant connecter les acteurs du monde du cheval entre eux : cavaliers, passionnés, professionnels, marques, etc. Mais aussi aucun outil digital permettant une gestion collaborative de son cheval dans la plateforme (avec les nombreux acteurs intervenant régulièrement dans le suivi santé et l'entraînement d’un cheval).
Sur ces constats d’ "outcomes" manquants, nous avons donc :
- Défini un ensemble de fonctionnalités utiles ;
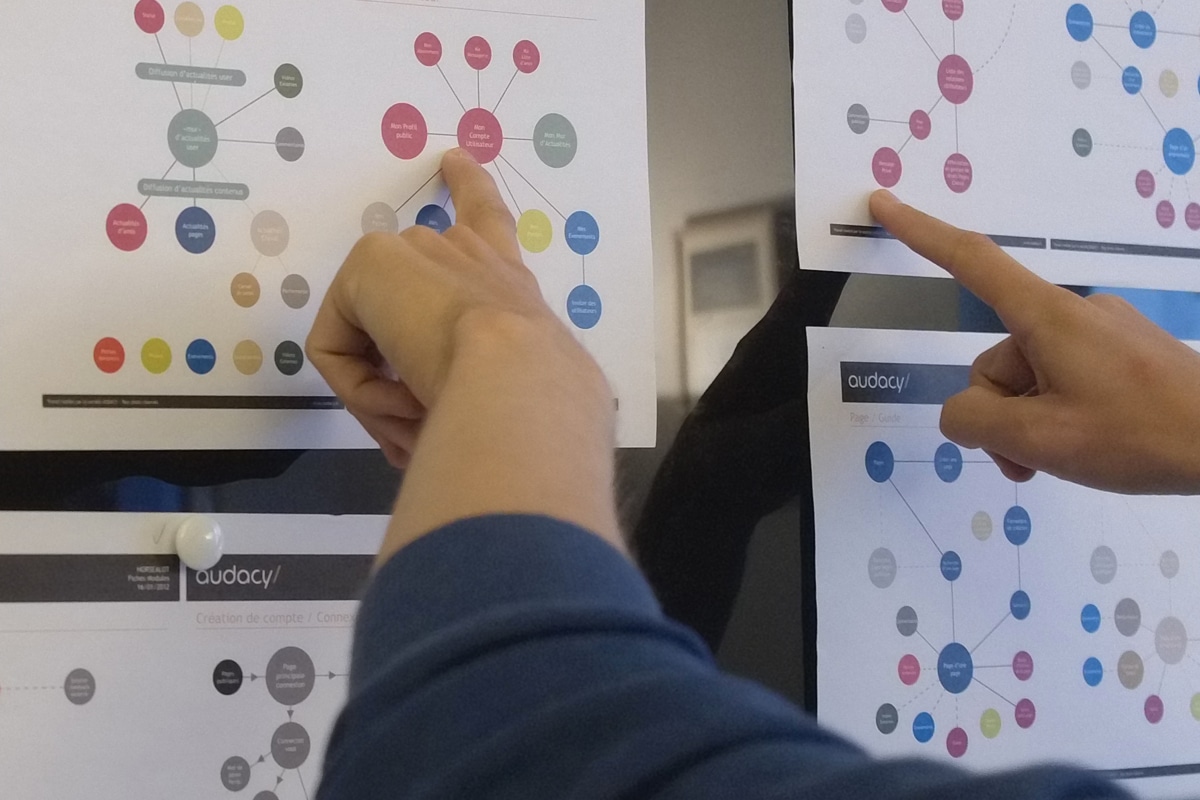
- Réalisé un "mind mapping" des micro-actions de ces fonctionnalités ;
- Défini les points d’interactions entre les fonctionnalités ;
- Structuré le "user flow" global du projet ;
Design et Prototype du nouveau produit
Une fois la vision produit et le nom du projet définis, nous avons travaillé le branding du projet. Une guideline de marque a été construite, comprenant :
- Un logotype reprenant les flots des compétitions équestres, avec une typographie slab forte en personnalité ;
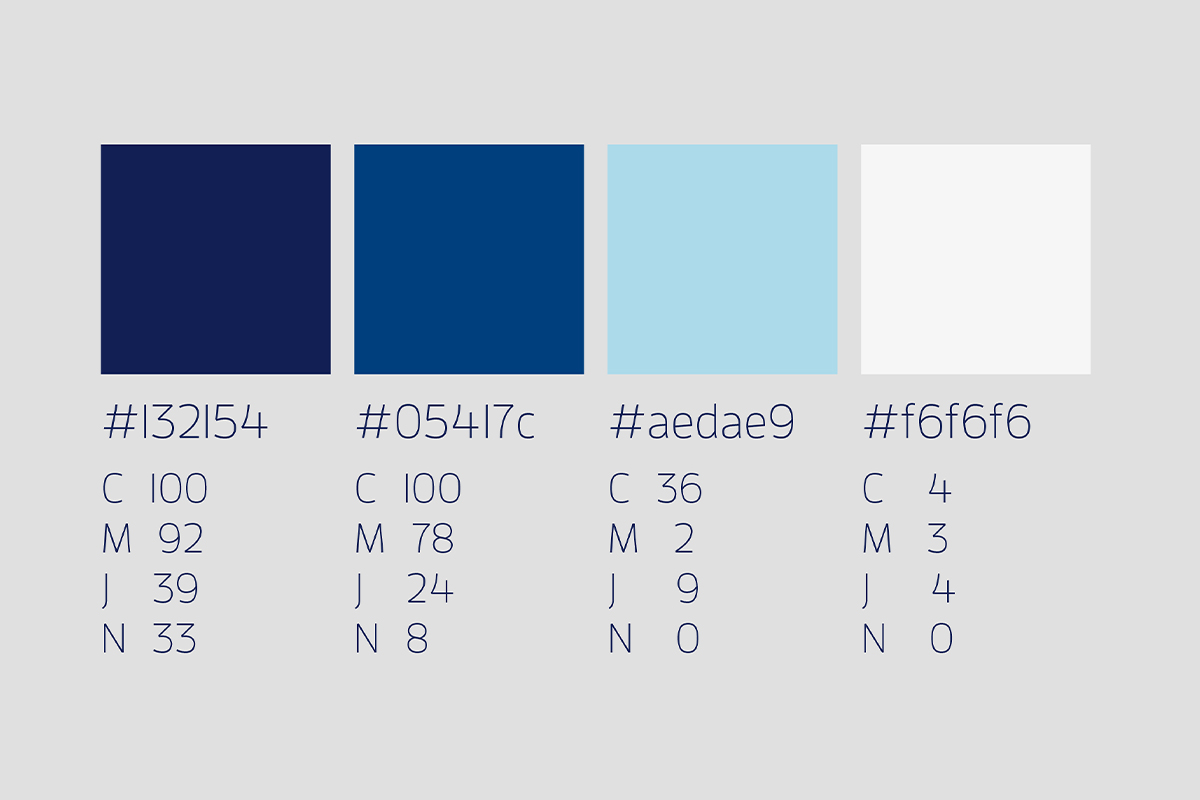
- Un schéma de couleurs ;
- Une déclinaison de logos en fonction du support, et de favicons visuels pour une optimisation de visibilité sur les réseaux sociaux et sur mobile ;
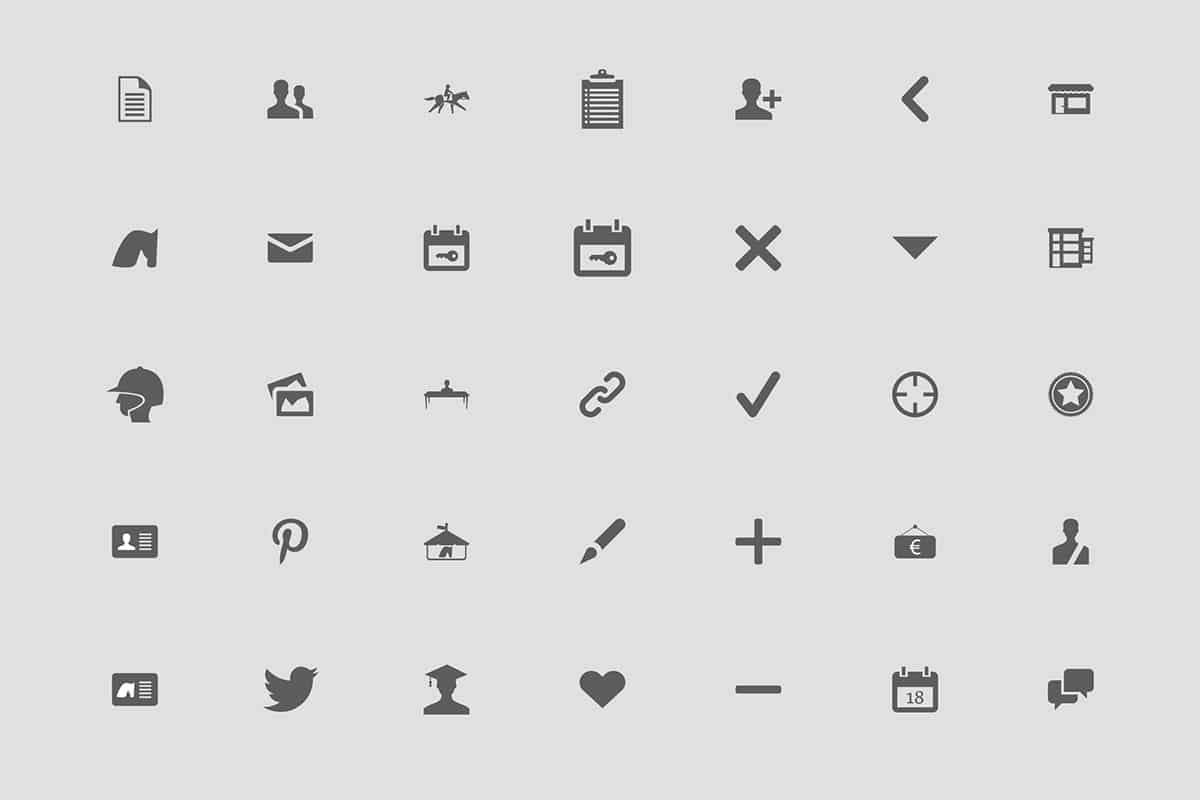
- La création d’une bibliothèque d’icônes personnalisées, utilisables sur l’ensemble des supports ;
- La création d’illustrations originales pour un petit personnage, mascotte de Horsealot, Aston, véritable guide des membres sur le site horsealot.com.
-

Définition de l’UX Desktop/Tablet/Mobile
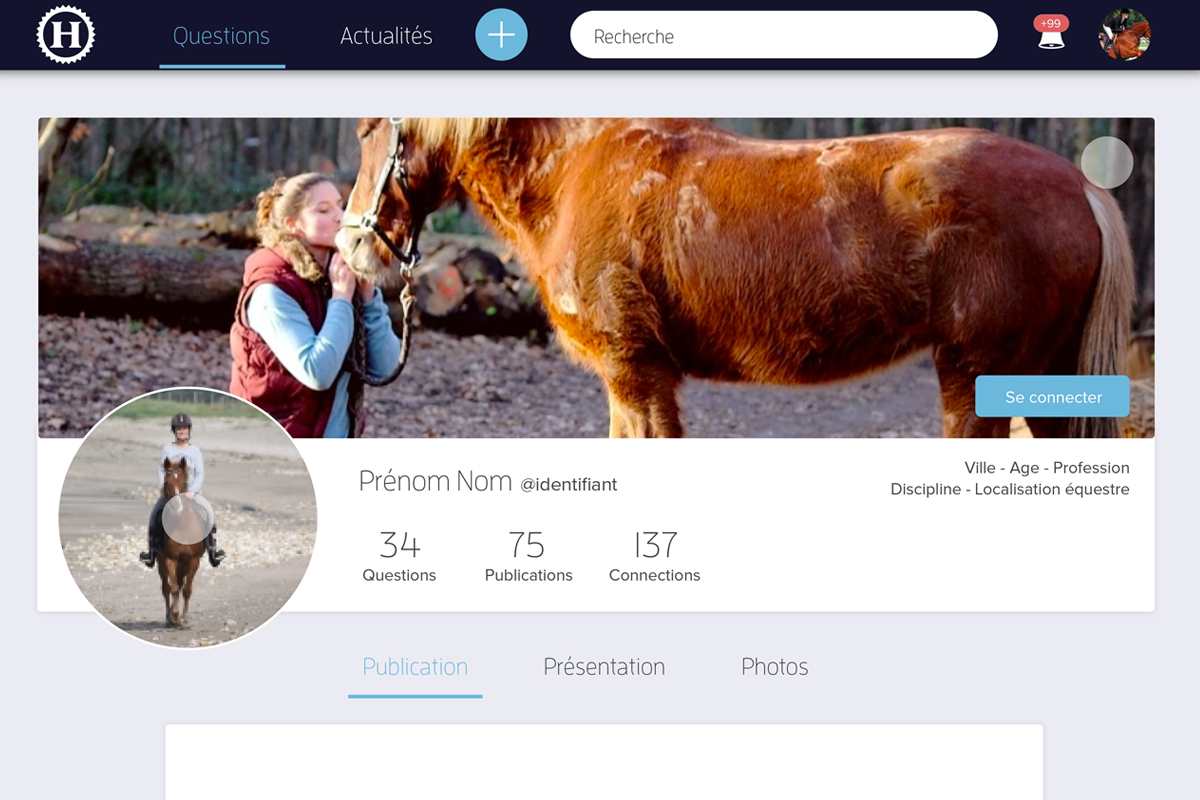
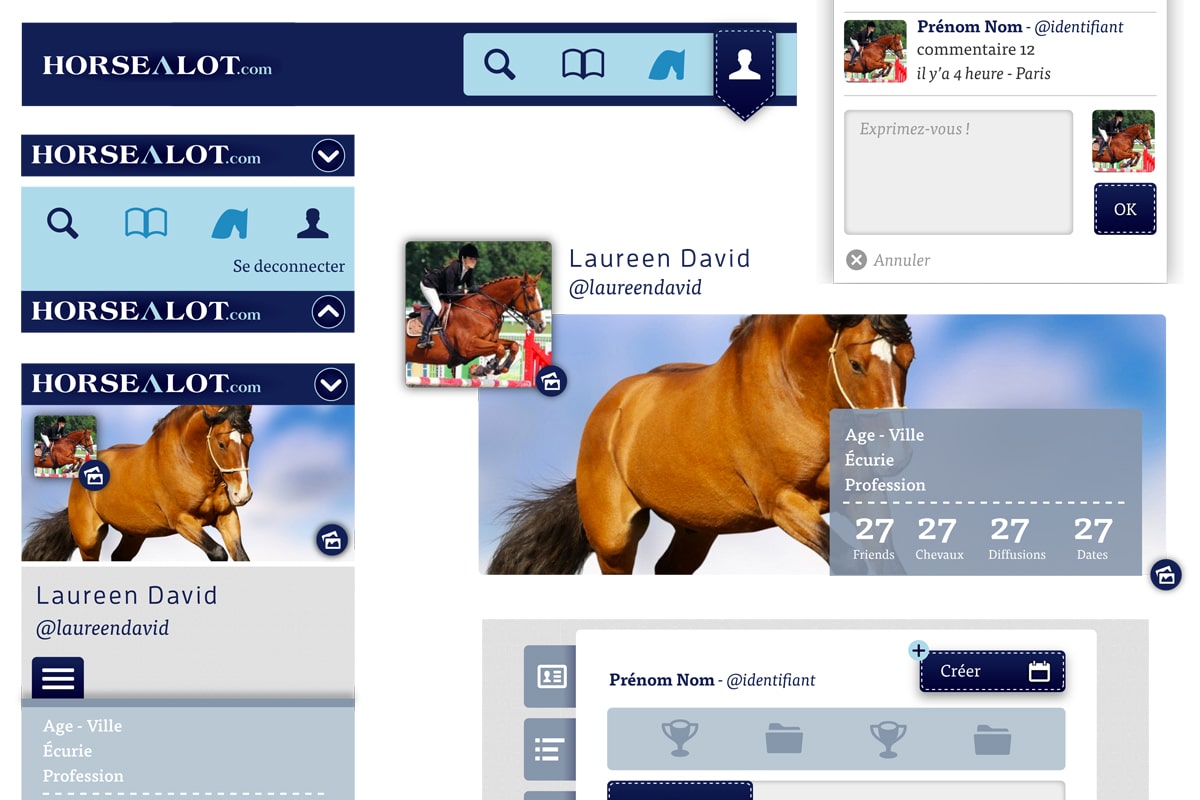
Audacy a mené un travail d’ Expérience Utilisateur et a produit plus de 100 templates “grisés” à l’aide d’un prototype sur Invision, avec une démarche “mobile first”, dont : un parcours complet d’on-boarding, une gestion du profil utilisateur et des ses paramètres, des fiches cavaliers, des fiches cheval, des sections de gestion de cheval, des fiches de pages pro, un fil d’actualités. Cette phase a duré six semaines.
-

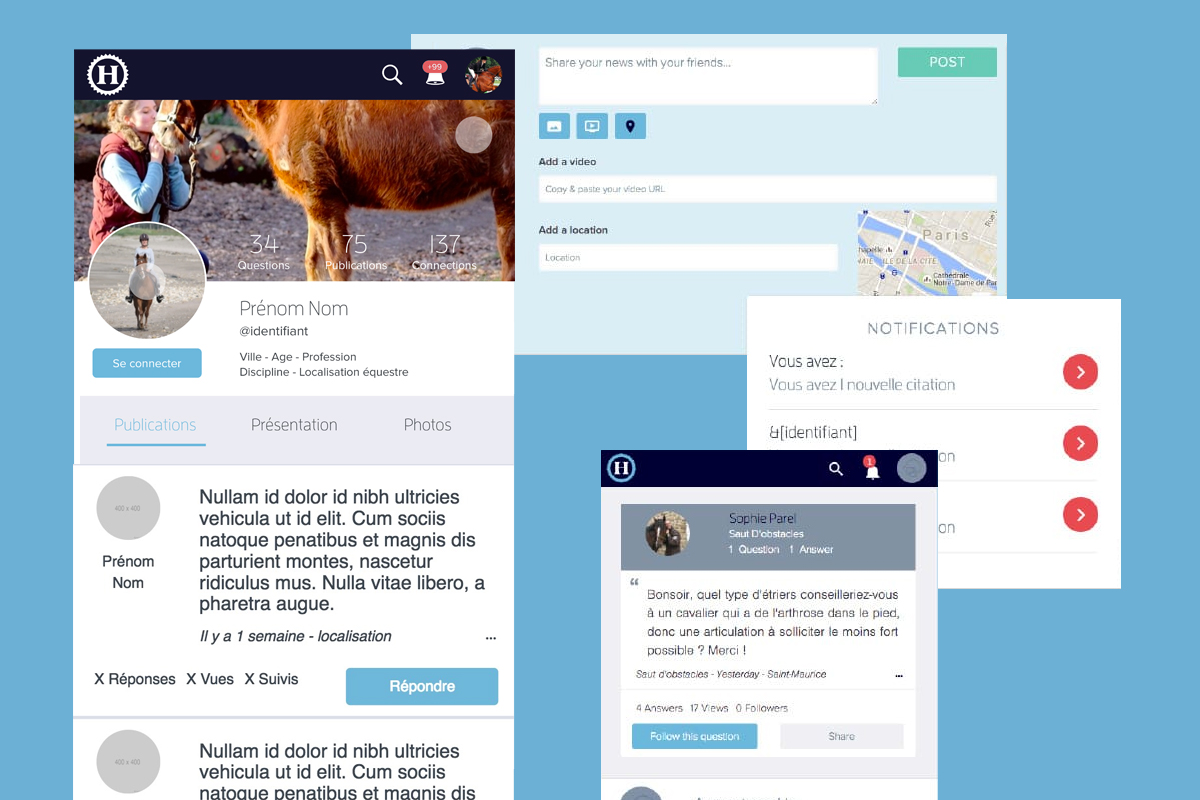
Définition de l’UI Desktop/Tablet/Mobile
Une fois le prototype grisé finalisé et validé par le client, nous avons conçu le design d’interface du projet à travers un “UI Kit”. Nous avons ensuite fait habiller le prototype grisé sur la base de ce UI Kit afin d'affiner chaque composant et de déceler les problématiques UX attachés à cet habillage visuel.
Accompagnement et suivi de la phase de développement
Nous avons rédigé les règles fonctionnelles du produit (“user stories”) et rédigé des recommandations techniques, afin d’aider le client dans la sélection d’un prestataire technique back-end. Une fois le prestataire sélectionné par le client, nous avons accompagné le client et les développeurs (dans le cadre d'une mission de "Product Owner") pour garantir le respect de la vision stratégique, des règles fonctionnelles et du design, mais également la qualité du code produit.
Challenges
Comment trouver une proposition de valeur plus en phase avec les attentes des utilisateurs ? Comment les décloisonner de leur cercle, et mieux les connecter entre eux ? Comment les rapprocher des professionnels ?
Phase 1 : Analytics
Dès le lancement du site, un site back-office de tracking sur-mesure des KPIs importants a été créé. Et bien entendu un paramétrage complet sur Google Analytics. Naturellement, nous avons analysé régulièrement les data autour de la plateforme, afin de comprendre le comportement des utilisateurs, et d'identifier des points de blocage dans leur expérience du produit.
Les KPIs analysées à chaque période ont été :
- Le nombre de membres inscrits ;
- Le nombre de membres actifs ;
- Le nombre de nouveaux membres mensuel ;
- Le taux d’abandon à 1 jour et à 7 jours ;
- Le nombre de sessions par membre.
Un tag management (plan de taggage) a aussi été intégré, afin de suivre de façon précise le comportement des utilisateurs et afin de suivre les objectifs de conversion. L’analyse de ces KPIs nous a permis de constater un trop faible engagement des utilisateurs une fois inscrits.
Nous nous sommes donc rapidement posé la question de la valeur perçue du produit, et de la façon de mieux retenir les utilisateurs dans leur expérience de Horsealot.
-

Phase 2 : Interviews utilisateurs
Afin de faire participer les influenceurs et “early adopters” de la plateforme , et de les interroger sur leur expérience d’Horsealot, nous avons organisé avec l’équipe client un focus group collaboratif avec une dizaine de personnes. Cette réunion d’une demi-journée a confirmé notre intuition que nous étions sur la bonne voie avec la Bêta, mais que nous n’avions pas encore trouvé un moyen simple de régler un problème partagé par tous les cavaliers. L’idée d’une orientation sur un module de “Questions” s’est progressivement détachée au fil des échanges.
-

Phase 3 : Idéation
Une fois le focus group réalisé, nous nous sommes réunis en interne avec l’équipe client afin de réfléchir plus précisément à la valeur que nous pourrions apporter avec le module “Questions” pour les cavaliers, dans le cadre d’ateliers.
Nous avons mis en place une forte priorisation des idées afin de ne garder que l'essentiel, et faire évoluer le module Questions avec plus de fonctionnalités sur la base de retours utilisateurs.
En parallèle de cette phase, nous avons décidé de revoir les fonctionnalités existantes trop nombreuses, et de couper certaines d’entre elles, afin de simplifier la compréhension et la lisibilité du produit.
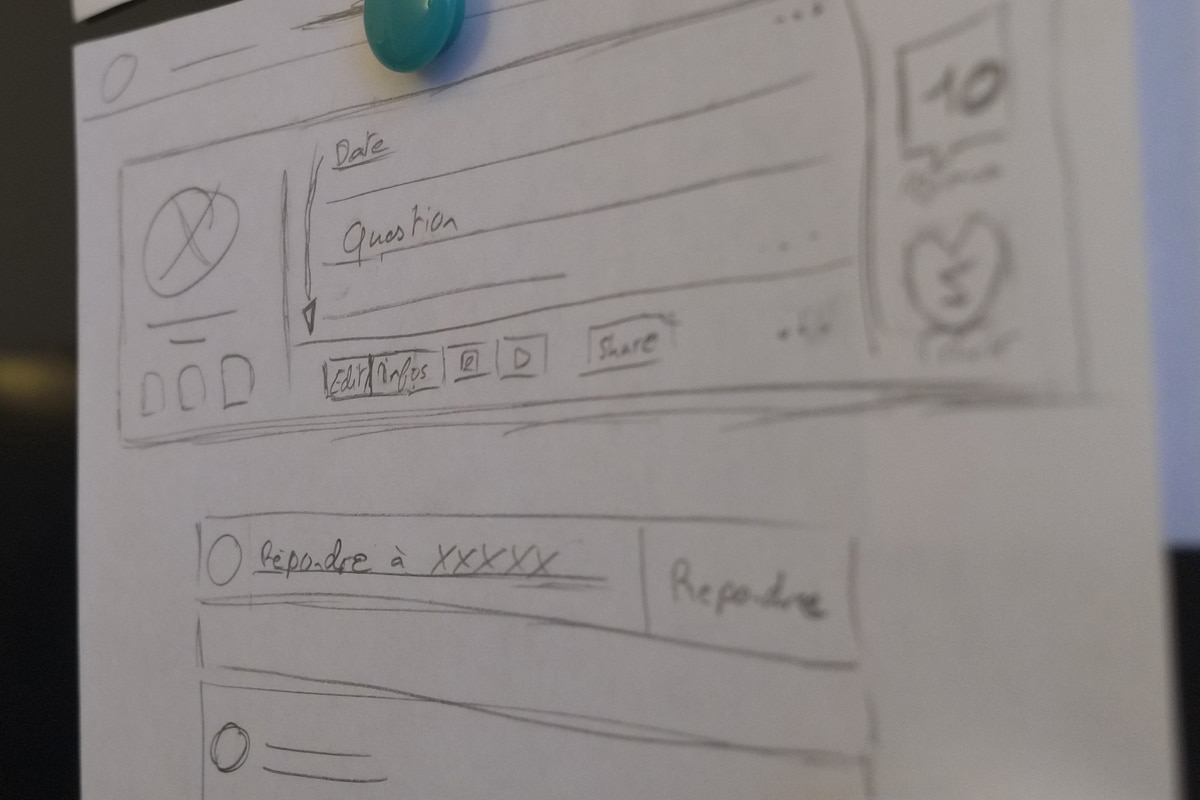
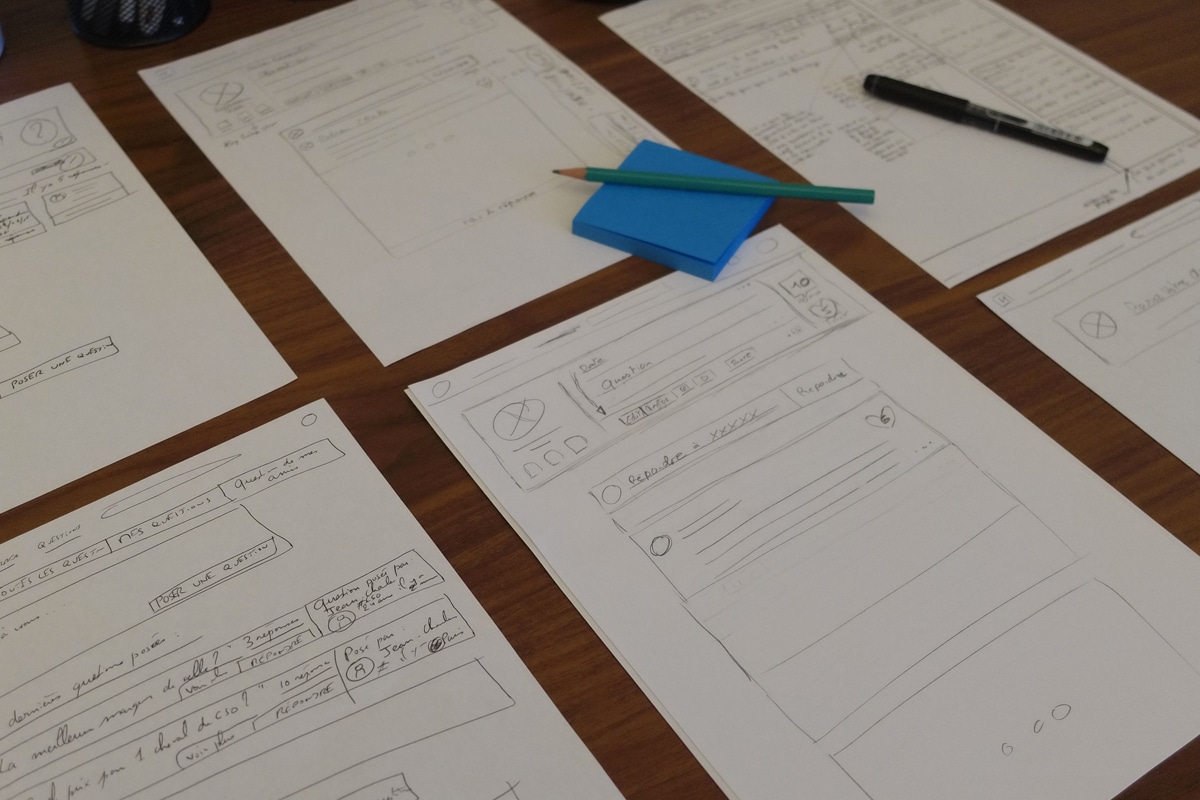
Phase 4 : Test / Design / Prototype
Test du module “Questions”
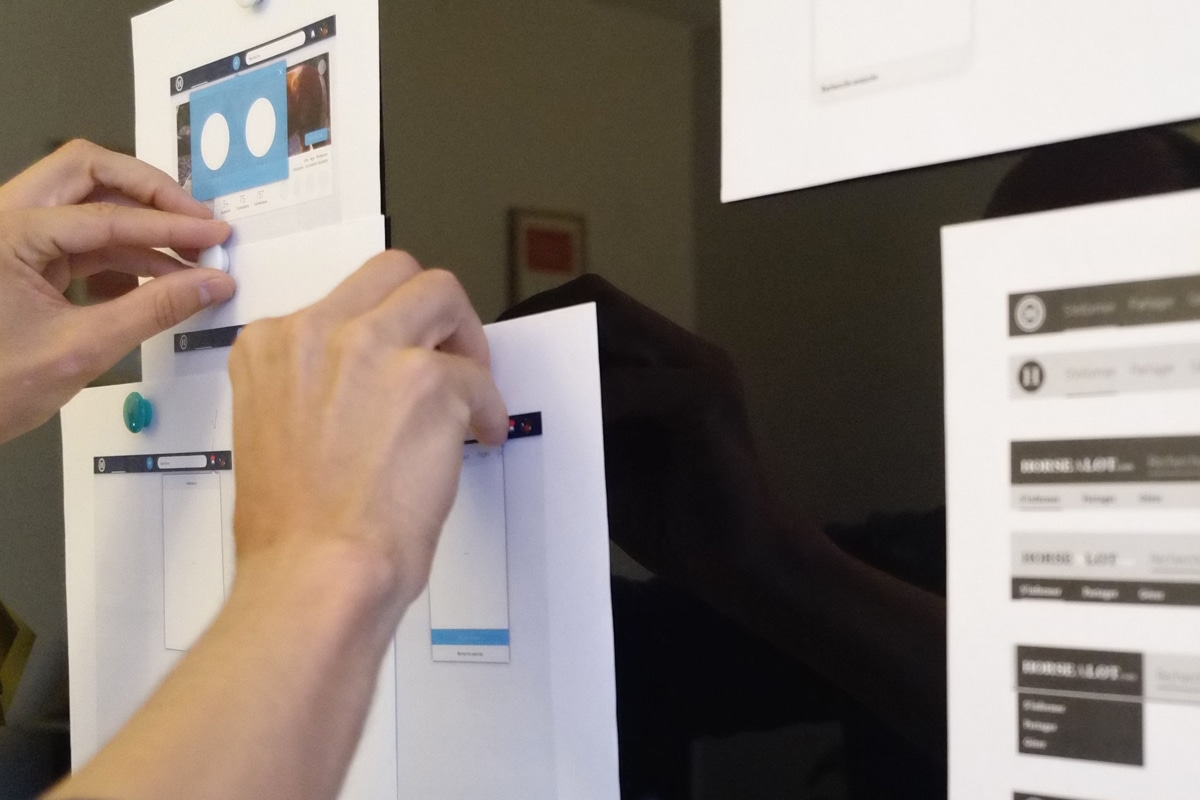
Nous avons mis en place une démarche “lean startup” au cours de cette phase : afin de tester le retour d’utilisateurs au plus vite, nous avons travaillé directement sur Invision en full design sur une version de type application mobile, afin d’obtenir rapidement une version testable sur le terrain. Le prototype a été présenté directement à des cavaliers sur les paddocks.
Implémentation dans le produit
Une fois le test terrain en mobile réalisé, nous avons intégré ce nouveau module à l’intérieur du produit, avec toute la finesse requise, et la rédaction des “users stories”, et le passage aux développeurs.
Révision du UI du produit
Nous avons profité de cette période de simplification pour revoir également l’ensemble du UI Kit du produit. Le code front a lui aussi été révisé avec un passage de bootstrap 2 à bootstrap 3. Ce travail a été traité au travers d’un prototype full design en HTML, qui a servi de base de référence pour l'intégration réalisée ensuite par l'équipe technique.
Challenge
Comment inscrire des cavaliers et des professionnels qualifiés sur la nouvelle plateforme Horsealot, et les inciter à s’engager sur le site ?
Recherche d'une méthode d’acquisition de traffic performante
-

Combinaison Facebook Ads / Landing Pages dédiées
Afin de trouver une voie d’acquisition de traffic performante, nous avons testé deux plateformes :
- Facebook Ads
- Adwords
L’utilisation de Facebook comme plateforme publicitaire était très nouvelle en 2011, assez peu de sociétés l’utilisaient à l’époque, l’utilisation de Google Adwords étant beaucoup plus courante.
Après analyse des retours des campagnes, Facebook Ads s’est avéré particulièrement performante auprès des cavaliers. Nous avons donc rapidement misé sur cette plateforme pour l’acquisition de traffic, ave un budget quotidien récurrent. Nous avons déterminé collaborativement avec l’équipe client un niveau de budget maximisant les taux d’inscription.
-

Des landing pages sur-mesure ont été conçues afin d’optimiser les taux de conversion d’inscription sur Horsealot. Ces landing pages étaient en ligne avec les messages publicitaires, et les cibles.
- Mise en place du compte publicitaire Facebook Ads de Horsealot
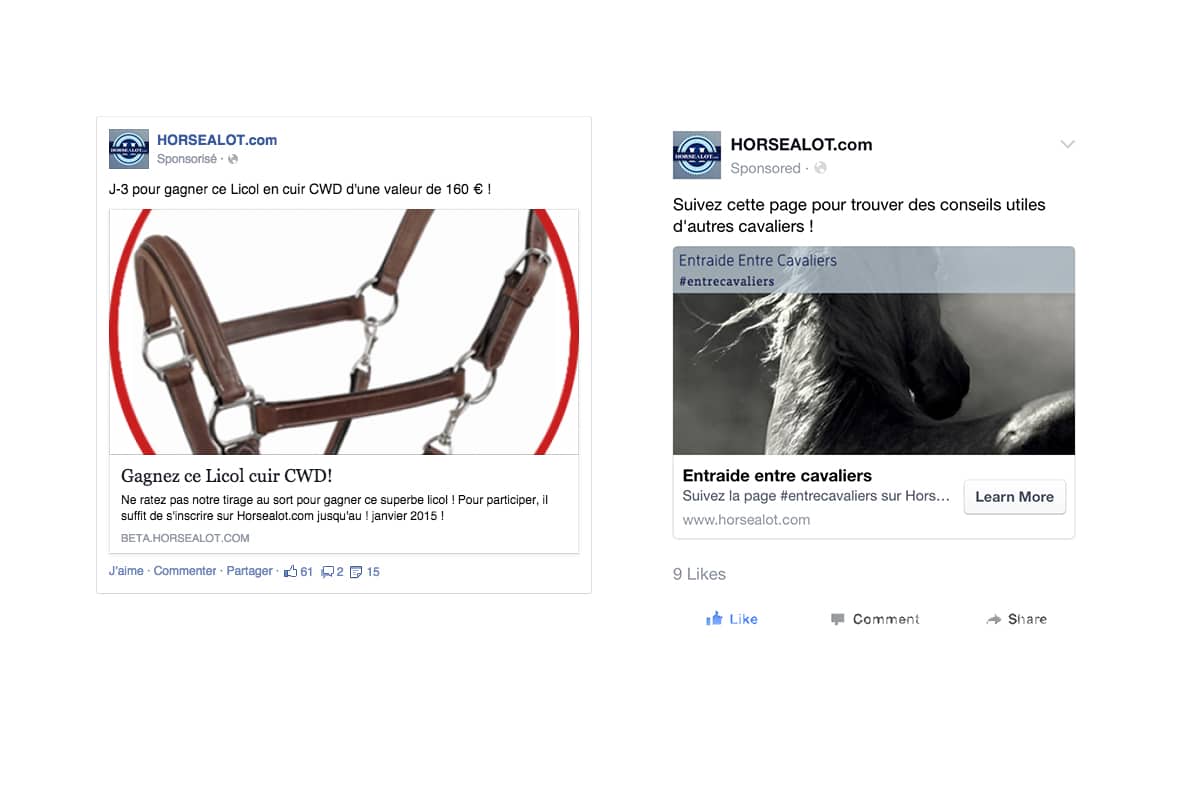
- Création et tests des publicités : concept, sélection de visuels, messages
- Suivi et gestion quotidienne de campagnes
- Analyse des résultats : analyse de KPI (CTR, taux de conversion, nombre de membres, etc.)
- Typologies de contenus : posts, jeux concours, vidéos
- Recommandations
Résultats
-
0,09€
CPC - Coût au clic (moyenne sur 3 ans)
-
0,03€
CPC le plus bas atteint
-
1,2M
vues (pubs videos)
-
50 000
membres inscrits en 2 ans
-

Mise en place de jeux concours
- Mise en place d’un stratégie de jeux concours pour faire connaître le produit lors de l’amorçage avec des campagnes facebook et des landing pages spécifiques ;
- Gestion du jeu ;
- Design des jeux ;
- Edition des conditions générales du jeu concours.
-
x10
membres inscrits pendant les jeux concours
-
9
jeux concours sur 3 ans
-
11
landing pages créées
Travail sur l’engagement des utilisateurs
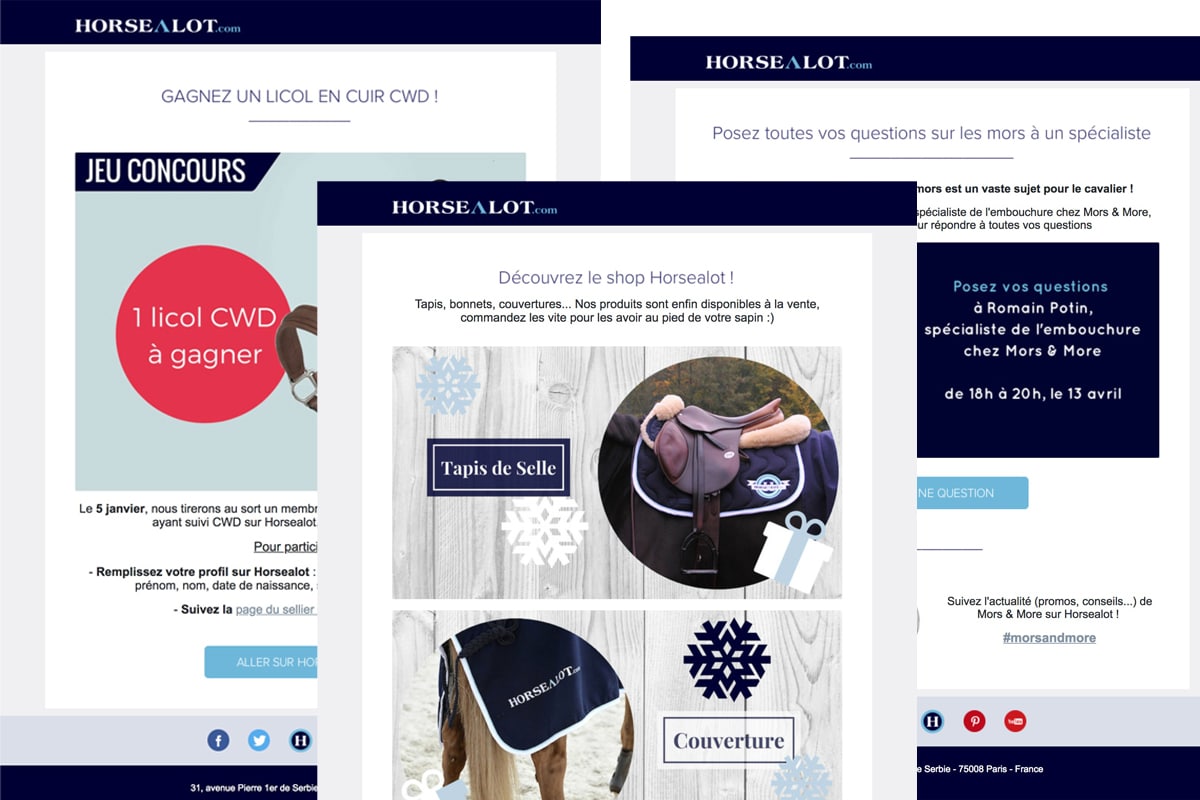
Parallèlement aux efforts réalisés côté produit afin de trouver une proposition de valeur intéressante pour les utilisateurs, nous avons travaillé les notions d’engagement et de rétention à travers des stratégies marketing. Nous avons rapidement mis en place une stratégie d’email marketing avec la solution C5/mail, afin de créer du lien avec les nouveaux membres de Horsealot. Dans cette optique, nous avons testé de nombreuses thématiques de contenus, des fréquences d’envoi, des moments d’envoi, afin d’analyser les typologies d’emails efficaces pour les utilisateurs.
Nous avons aussi mené un travail d’engagement sur les réseaux sociaux, afin d’inciter les utilisateurs à se connecter régulièrement sur Horsealot.
Exemples de contenus d’email marketing :
- Jeux concours
- Propositions de personnes à suivre
- Proposition de pages à suivre
- Push de mise à jour de profil
- Actualités de la semaine
- Vidéos les plus consultées
Un besoin en Digital, MarketCom, ou Orga ?
🚀 Discutons impact