Le Défenseur des Droits est une autorité administrative indépendante créée en 2011, chargée de veiller au respect des libertés et des droits des citoyens français.
Défenseur des Droits
Contexte d'intervention :
Conseil UX, Conception UX d'un formulaire de saisine, Ateliers de design thinking.
Challenge
Comment mieux guider le réclamant afin d'augmenter le nombre de saisines qualifiées sur le site defenseurdesdroits.fr ?
-
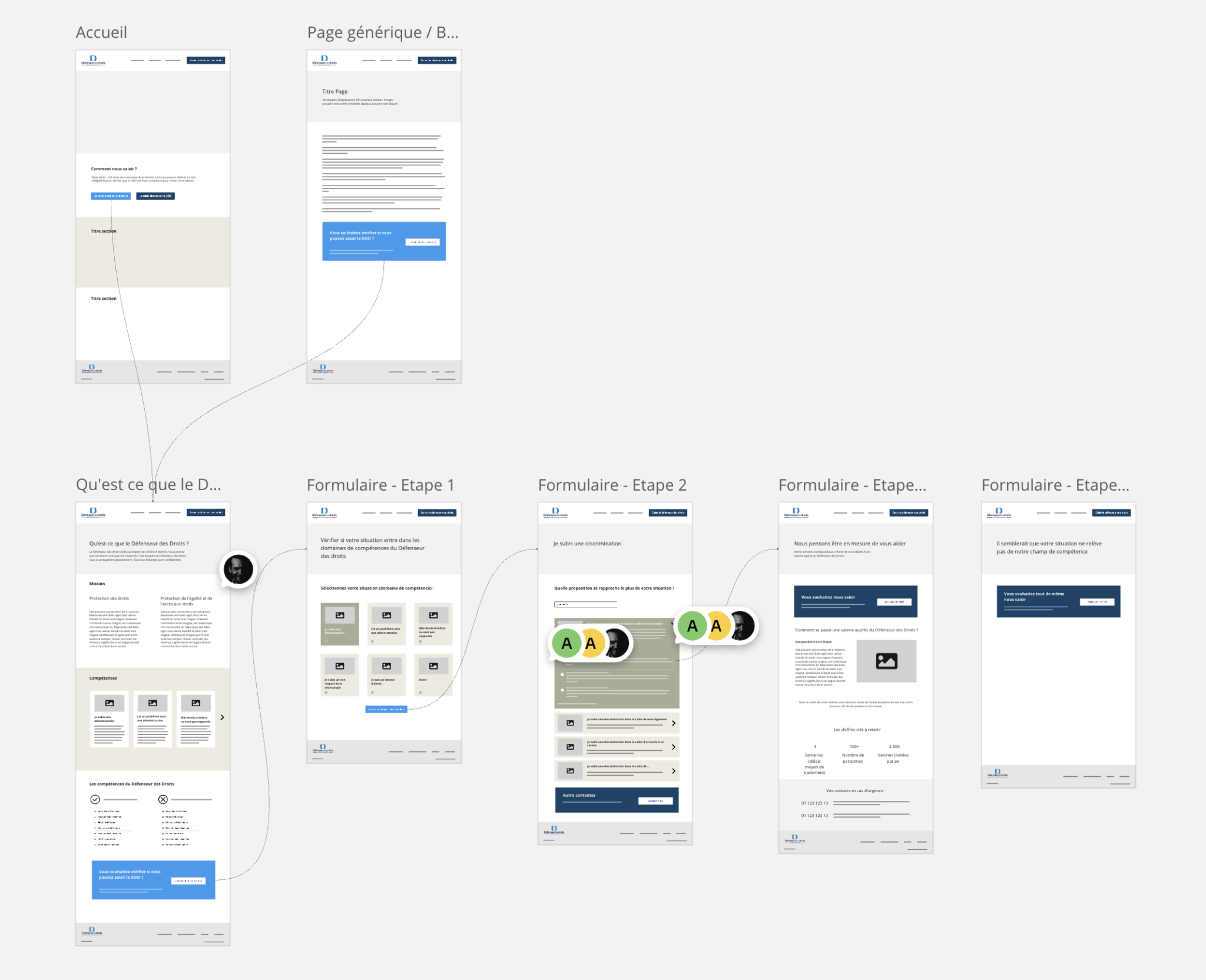
Dans le cadre de la refonte de son site internet, nous avons collaboré avec le Défenseur des Droits pour la conception d'un nouveau formulaire de saisine.
Ce formulaire de saisine revêt un enjeu stratégique important car il est le point d'entrée digital principal des citoyens lorsqu'ils ont un problème entrant dans le champ de compétences du DDD et qu'ils veulent le saisir. C'est aussi un moyen efficace de qualifier la demande et de permettre une vérification par le formulaire de la qualification de ce besoin.
Afin d'imaginer ce nouveau formulaire, nous avons proposé au DDD note méthode de design thinking basée sur des ateliers collaboratifs combiné à un accompagnement en conception UX afin de modéliser la structure et les étapes du formulaire.

-
Nous avons donc commencé par une série de trois ateliers "Strat' Me Up! Custom" avec une équipe pluri-disciplinaire de cinq personnes au sein du DDD composée de chefs de projet transformation digitale / numérique et de juristes.
Cette variété de profils a permis une vraie richesse dans les échanges et les points de vue avec une vision digitale, marketing et juridique pour le formulaire.
Chaque participant a eu l'opportunité de présenter lors de ces ateliers sa vision du contenu du nouveau formulaire ainsi que des idées de maquettes.

-
Du côté d'Audacy, deux associés pour faciliter les ateliers et émettre des recommandations UX : Jean-Charles Ouazan et Florent Christophe.
Une fois chaque vision proposée, les participants ont voté les idées qui les ont le plus convaincu.
Une fois la phase ateliers aboutie, nous avons proposé au DDD des maquettes structurelles UX pour le formulaire, sans contenu ni visuel finalisés.
Les équipes digitales du DDD ont ensuite intégré le nouveau formulaire sur le nouveau site du DDD.

Actions menées
- 3 ateliers Strat' Me Up! Custom (avec une organisation sur-mesure)
- Prototype : conception du parcours utilisateurs ;
- UX Writing : Accompagnement sur les mots clefs du parcours utilisateur
Rôles d'Audacy
- Facilitation d'ateliers
- Conseil UX
- Prototype UX
Focus méthode : Strat' Me Up Custom!
Libérez votre créativité et définissez votre stratégie grâce à nos ateliers de design thinking !
Pour un besoin en stratégie de communication, marketing ou digital plus spécifique et plus complexe, où une analyse en amont est nécessaire et un travail d'immersion / idéation / évaluation plus profond.
Focus Equipe Client
- Anais Hudu Beauprès de Montsales : Cheffe de projet transformation numérique
- Emmanuel Sarazin : Chargé de projet numérique au sein de la Direction de la pression et de la communication, pilote la refonte du site internet
- Ratiba Aboufares : Juriste au sein du pôle Services publics
- Alba Augier : Juriste au sein du pôle juridique – recevabilité
- Juriste au sein du pôle juridique – recevabilité antidiscri
Focus Equipe Audacy
-

Florent
Stratégie, Product & Design Lead
-

Jean-Charles
Stratégie Marketing & Relation Client
Résultats
Décisions clefs
-
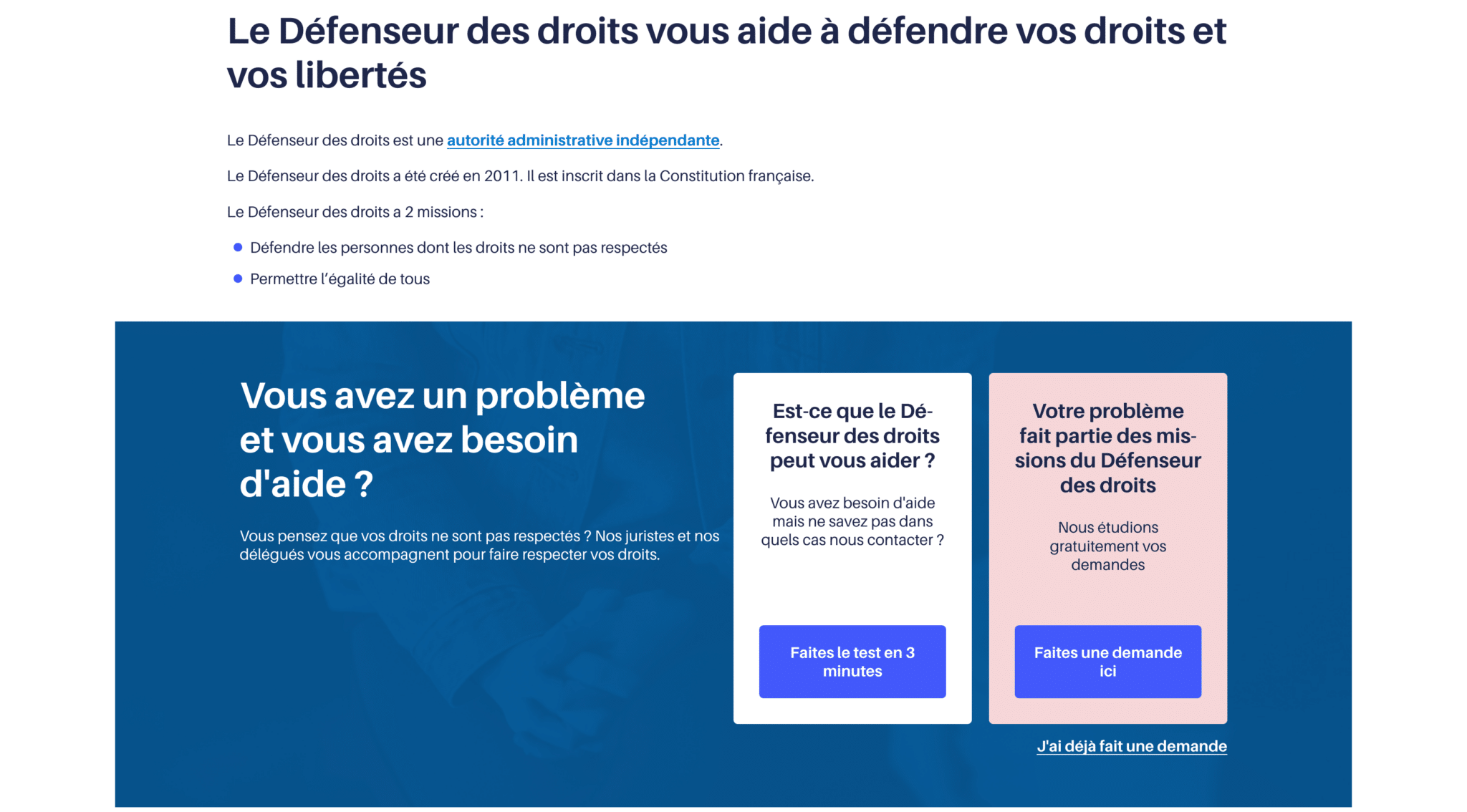
Rendre prédominant le formulaire de saisine dans le parcours utilisateurs du site sur la page d'accueil
-
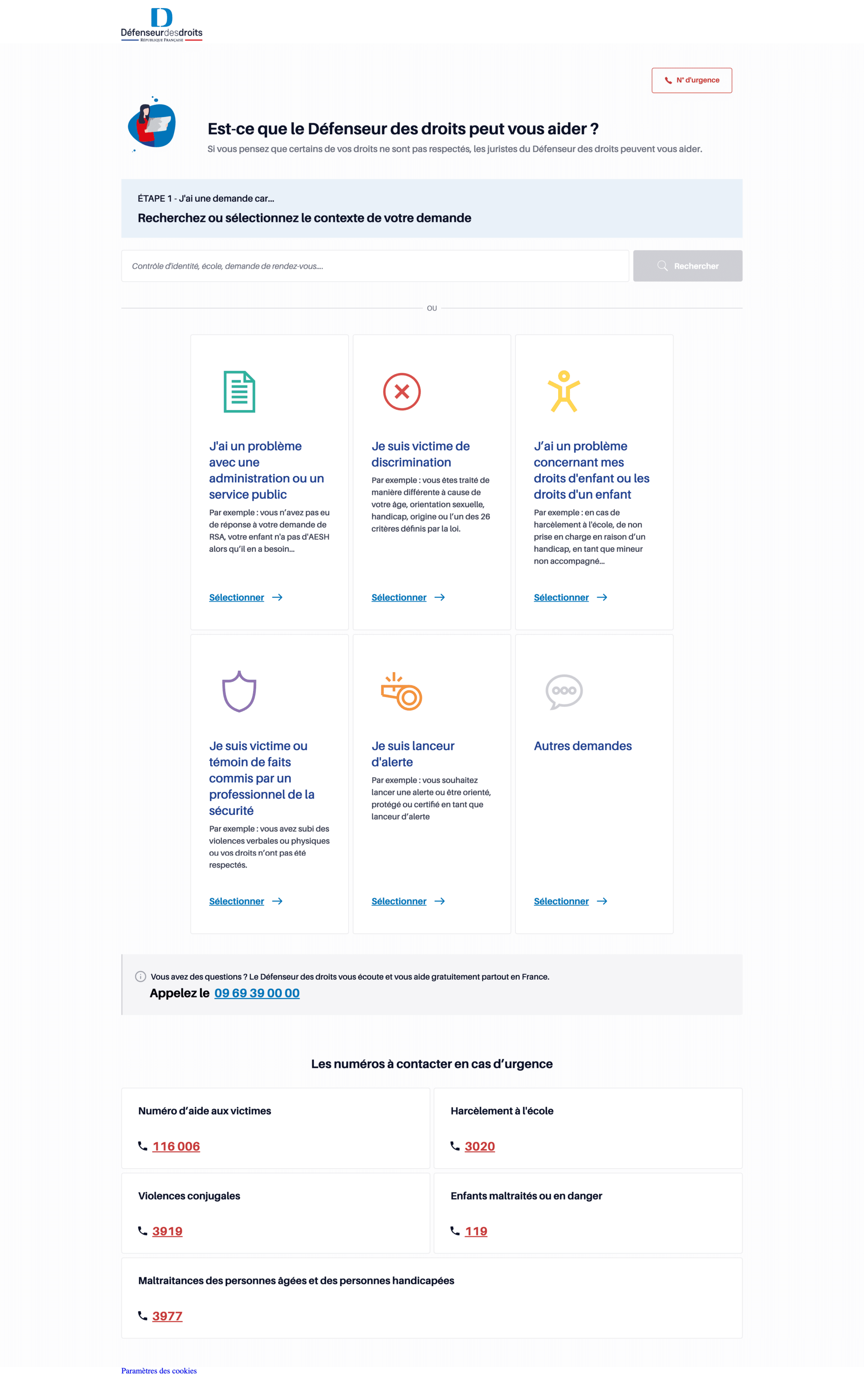
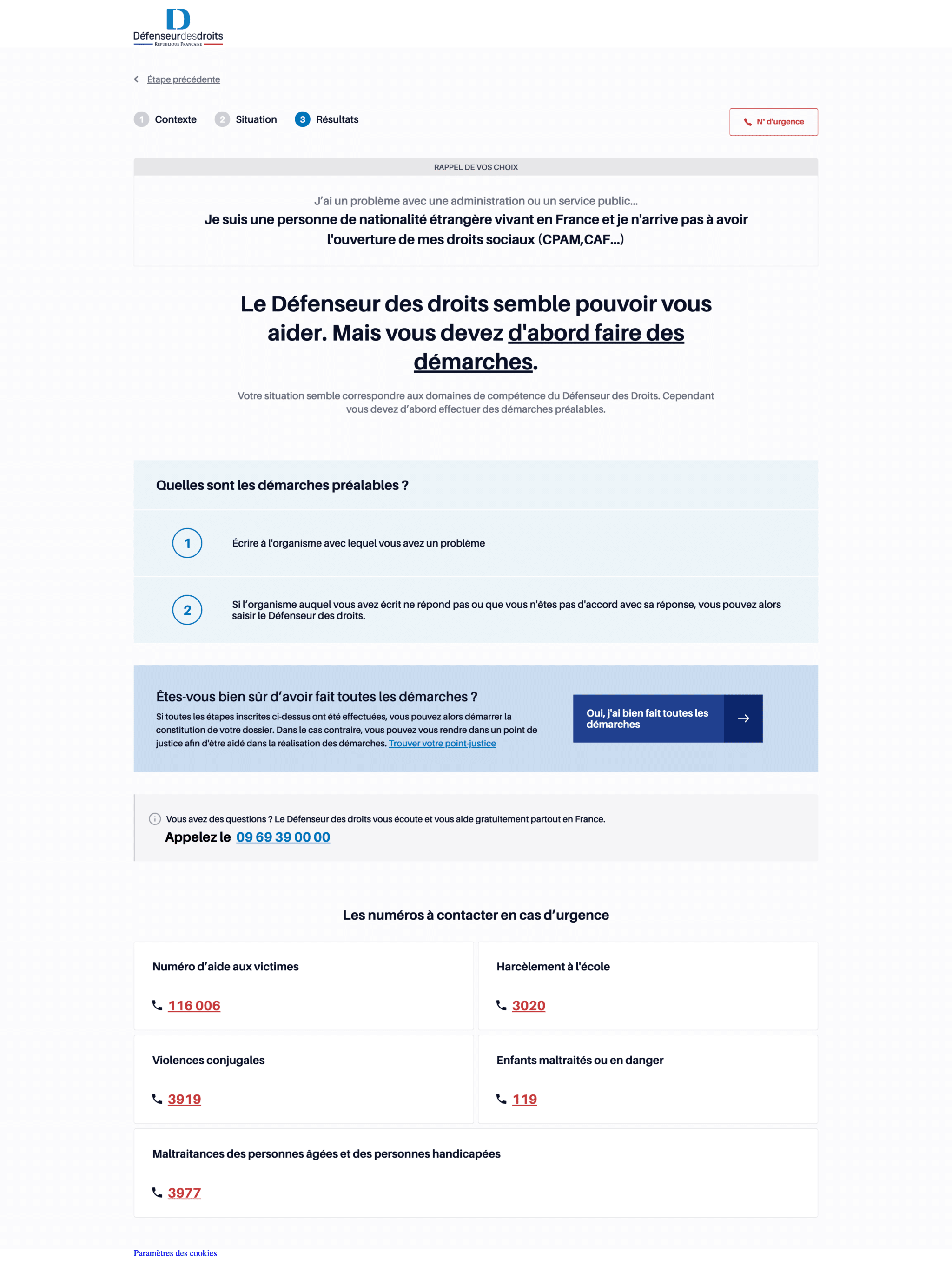
Qualifier la demande du citoyen dès la 1ère étape du formulaire pour savoir si elle associée aux domaines de compétence du DDD.
-
Présenter le formulaire autour des 5 domaines de compétence du DDD (thèmes)
-
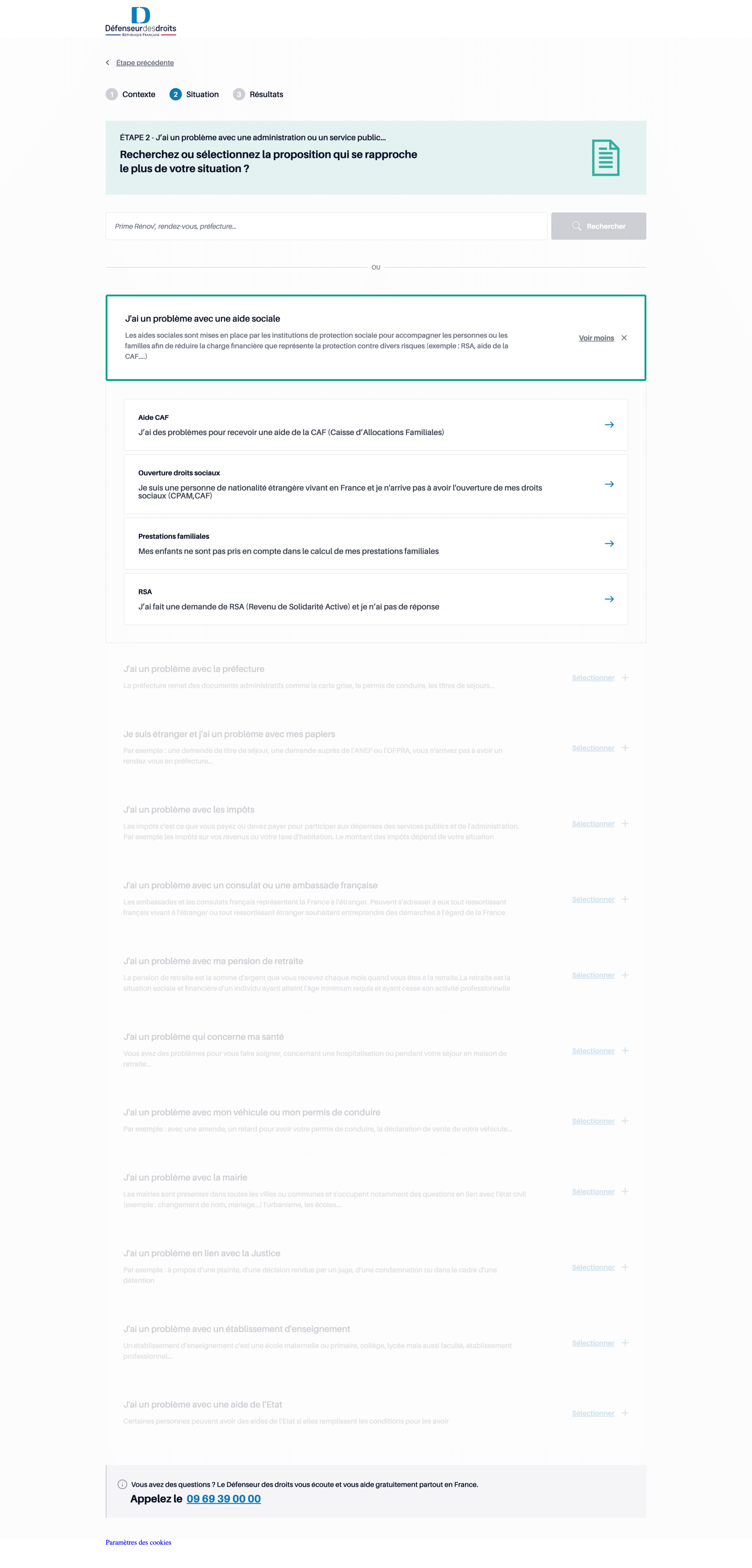
Contextualiser le formulaire en fonction des champs de compétences du DDD
Livrables
- Compte-rendus des ateliers
- Tableau de bord Miro en ligne de la nouvelle stratégie
- Prototype UX du formulaire
Chiffres clefs de la mission
-
+ 40 000
utilisateurs du formulaire en 6 mois
-
3
Ateliers
-
7
Participants
Un besoin en Digital, MarketCom, ou Orga ?
🚀 Discutons impact