Auchan est un des leaders en France des Primes d’Economie d’Energie (PEE). La société a été l’une des premières à mettre en place une stratégie digitale pour cette offre, afin d’optimiser l’acquisition de dossiers.
Auchan
Contexte d'intervention :
Audit Data, Audits UX, Refontes UX / UI des interfaces digitales, Tests utilisateurs, Design System des Primes d'Economies d'Energie d'Auchan et Isolation à 1€.
Challenge
Comment structurer une offre parrainage efficace et appropriée aux spécificités des Primes d’Economie d’Energie ?
Notre intervention
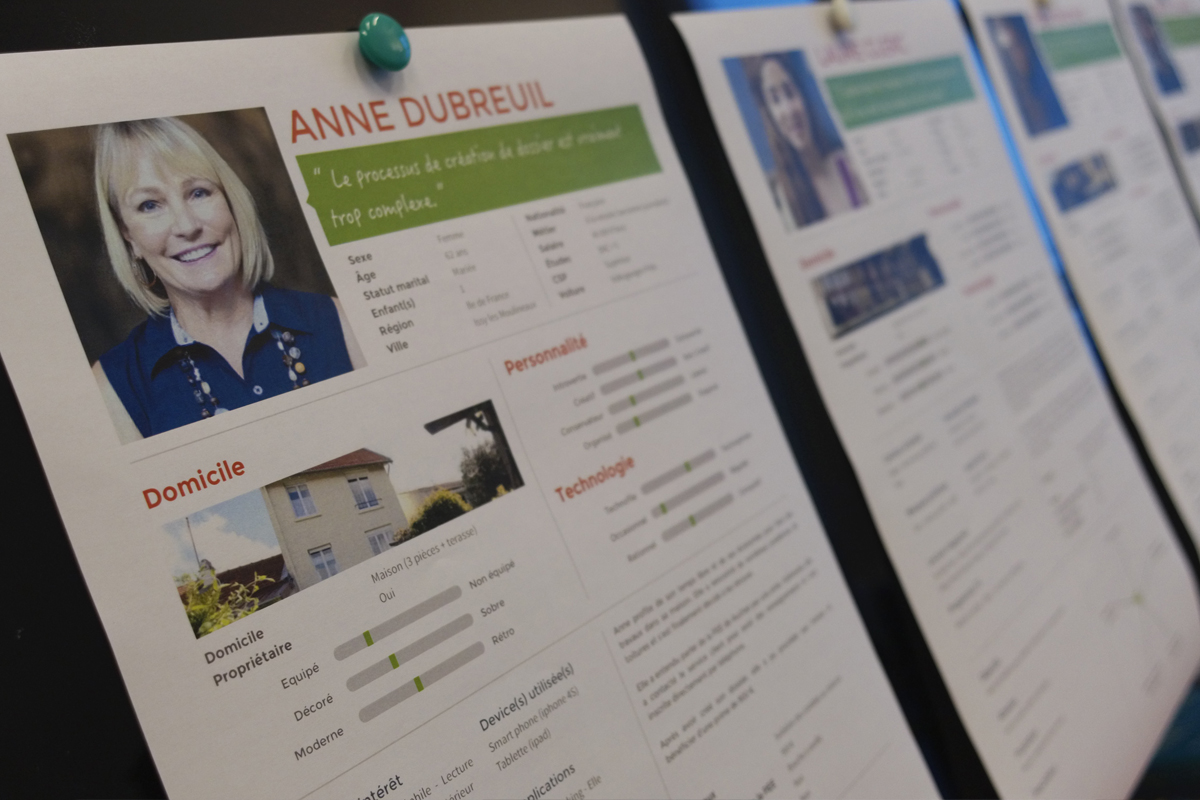
Audit et recherches
Nous avons débuté notre mission par la conduite d’un audit, afin de comprendre la structure existante du site actuel. Cet audit a détaillé les points positifs et les problématiques identifiées sur les éléments suivants :
- l’expérience utilisateur globale du site,
- l’architecture,
- le design,
- les paramétrages techniques du site,
- les voies d’acquisition marketing.
Nous avons complété cet audit par un benchmark des solutions concurrentes et d’un retour d'expérience sur différentes mises en oeuvre d’offres de parrainages dans d’autres secteurs.
-

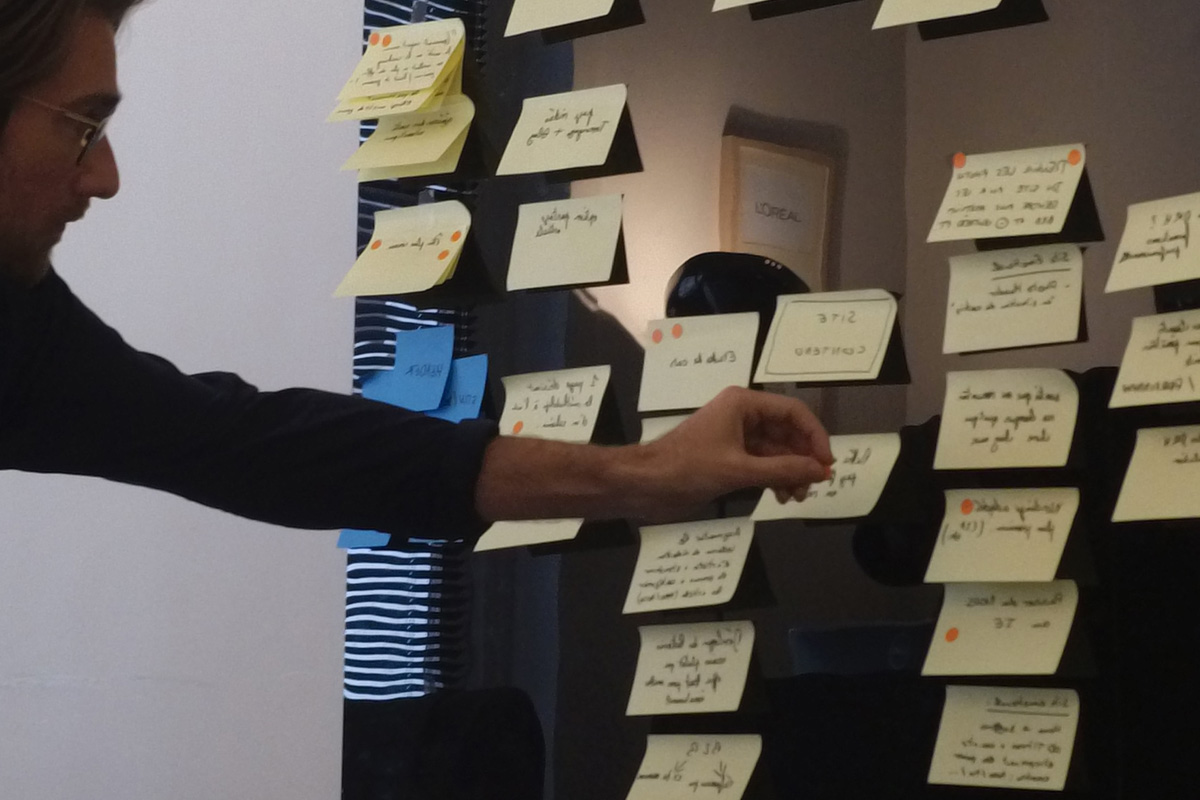
Idéation
Nous avons organisé et mené un atelier d’idéation avec l’équipe Auchan des PEE, regroupant des profils pluridisciplinaires et complémentaires :
- le directeur général,
- la responsable marketing,
- la responsable de la relation client,
- l’équipe produit.
Après avoir conduit les interviews des participants présents, nous permettant de faire ressortir les expertises clefs sur le sujet, nous avons facilité les échanges et arrêté des décisions concrètes sur la stratégie de parrainage à adopter :
- la stratégie de ciblage de parrains et de filleuls,
- la stratégie de prix de l’offre de parrainage,
- le nombre de filleuls maximum,
- la stratégie de distribution de l’offre.
Nous avons défini la structure et les données techniques nécessaires pour l'efficacité et la gestion du module :
- Les étapes clefs des parcours utilisateurs du parrain et du filleul (tableaux de bords parrain, landing pages, inscriptions filleul, notifications, etc).
- le format technique du code de parrainage,
- la gestion des exports de données.
L’ensemble des informations et des décisions prises au cours de cette idéation ont été regroupées dans un compte-rendu et un “flow chart” permettant de préciser les les étapes existantes impactées par l’ajout de l’offre de parrainage et les nouvelles étapes à designer sur le site et hors site.
-

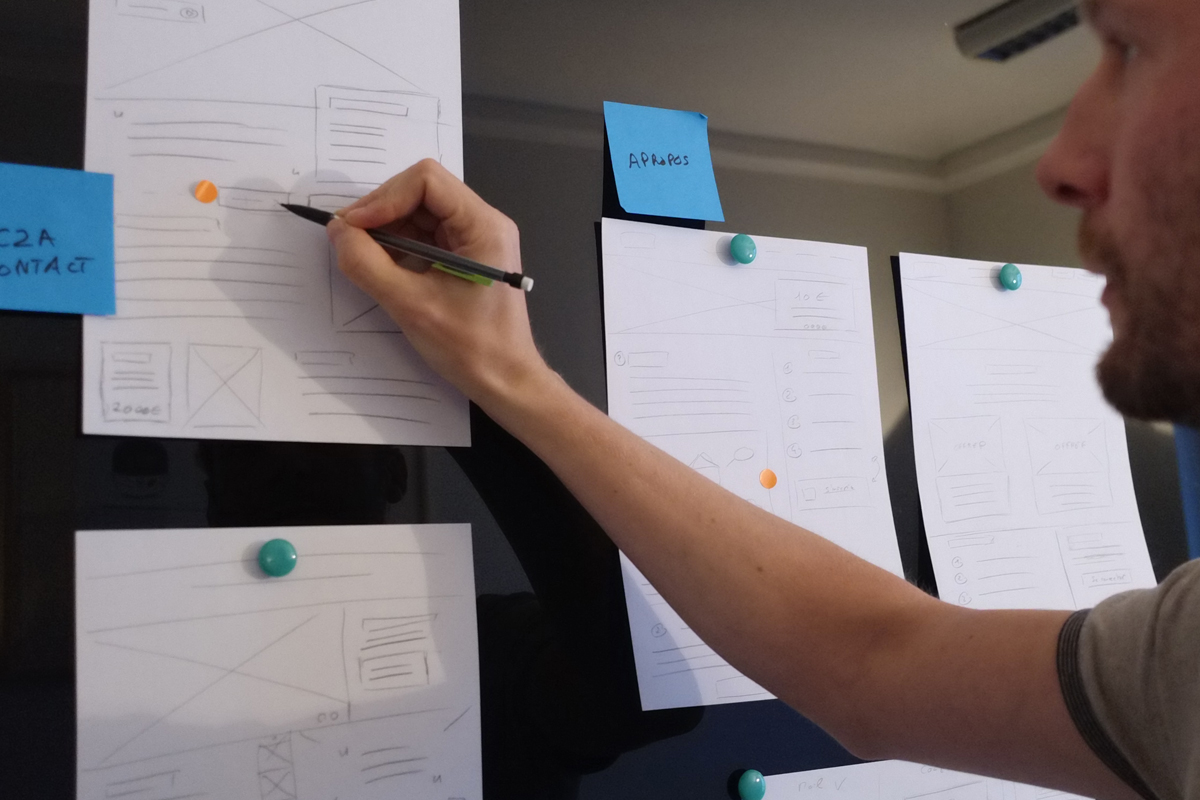
Co-conception
Pour formaliser les décisions prises au cours de l’atelier d’idéation, nous avons mené un atelier de co-conception avec l’équipe produit, afin de construire de façon collaborative chaque étapes des nouveaux parcours utilisateur. Pour ce projet le découpage a été le suivant :
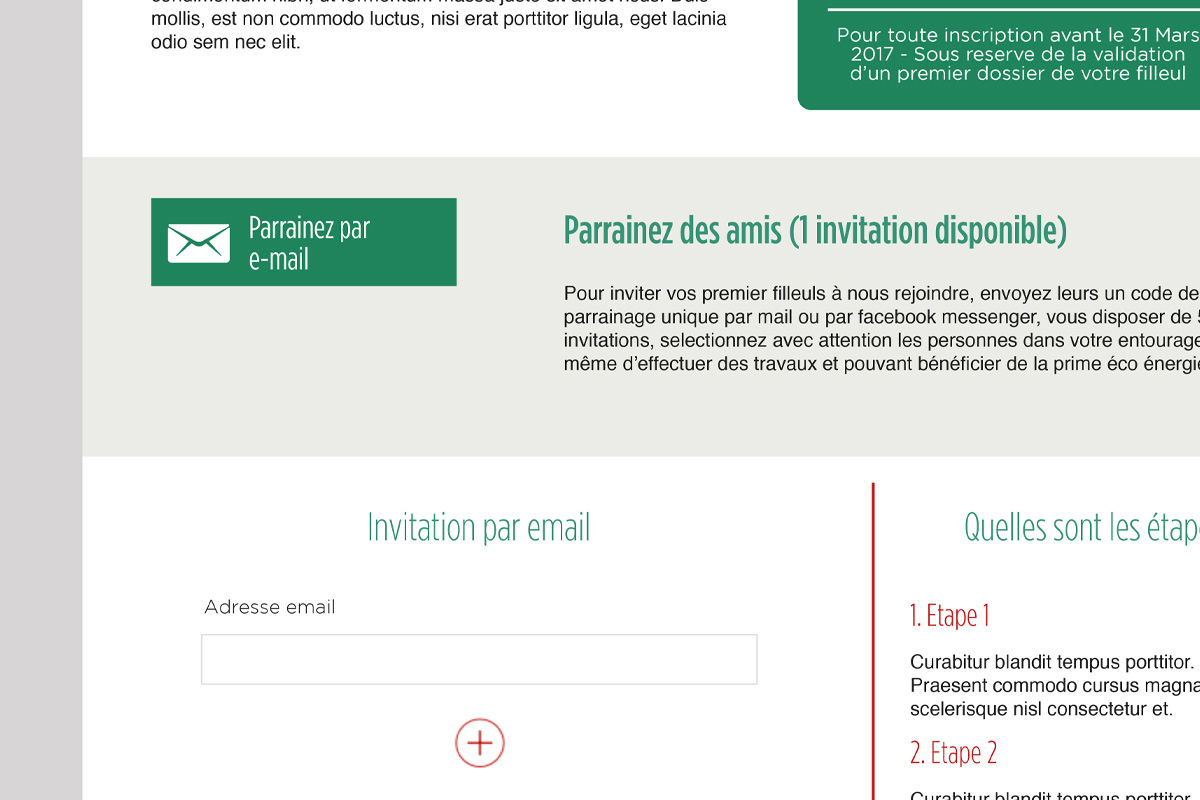
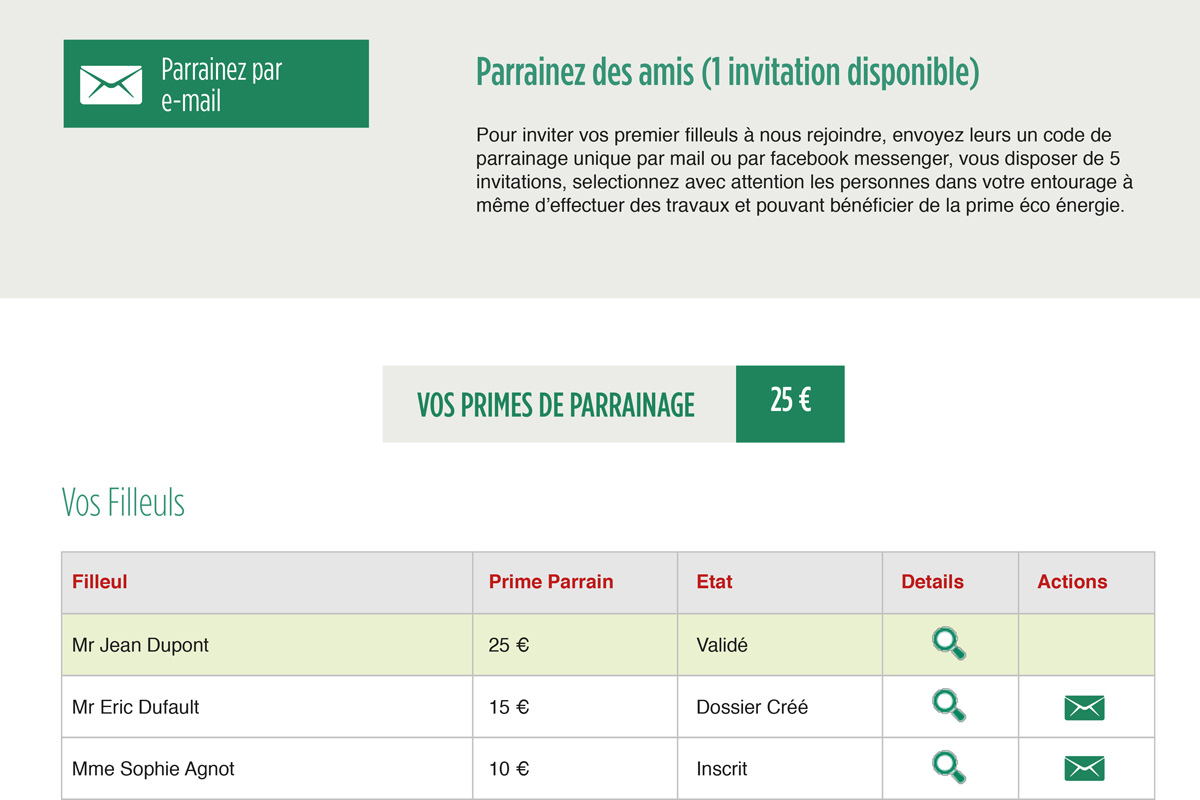
- Parcours Parrain : Landing page parrain, Espace parrain (invitation de filleuls), Espace parrain (suivi des invitations)
- Parcours Filleul : Invitation filleul (digital et postal), Landing page filleul, Impact création de compte et dossier pour le filleul
Sur chaque problématique à sketcher, chaque personne présente à l’atelier a de façon autonome désigné sa façon de résoudre le problème. Ensuite, les designs ont été confrontés, et un vote a été mené afin de retenir les meilleures solutions qui ont été imaginées. Une synthèse sous forme de sketching a été conduite à la fin, afin d’anticiper la phase de prototypage.
En partant de l’architecture du site, des éléments de design existant et du wireframe élaboré au cours de l’atelier de co-conception, nous avons produit sur sketch/Invision un prototype full design des 2 parcours utilisateurs. Pour compléter ce prototype interactif, l’ensemble des fonctionnalités ont été découpées en “user stories”, et rédigées collaborativement avec le client. Ces deux livrables servent de point de référence pour les équipes de développeurs.
Un besoin en Digital, MarketCom, ou Orga ?
🚀 Discutons impact